

Ian Loew
With decades of experience in B2B web design, Ian Loew is Lform’s Owner, Creative Director, and Head of Business Development, which he founded in 2006.
Page speed isn’t the aspect of SEO that immediately comes to mind when you're aiming to drive bookings with your website. After all, you have content, backlinks, and other prominent search engine ranking signals to worry about.
However, your site’s speed is equally as important as the above-mentioned SEO facets, if not more so. It determines whether a lead stays on your site long enough to book an appointment. According to Portent, you should aim for a one to four-second load time to improve conversions. The lower the better, of course. At a two-second load time, for instance, the conversion rate already drops to a whopping 34%.
So, how do you improve page speed to drive website bookings? Here are six ways:
1. Optimize Website Images
Large image file sizes can have a negative impact on a website's load times, which, in turn, can result in a high bounce rate. When visitors bounce away from your site because it’s taking too long to load, search engines will take note and lower your site’s organic search ranking. A lower search ranking will equal less visibility, which will mean fewer opportunities to convert engagement into sales.
One way to address slow page speed is through image optimization. This is one of the most important web design tips you should follow.
You can optimize your website's image files by using online tools and content management system plugins. These software programs can do everything from image compression to file format alteration and lazy loading. Some even handle video files.
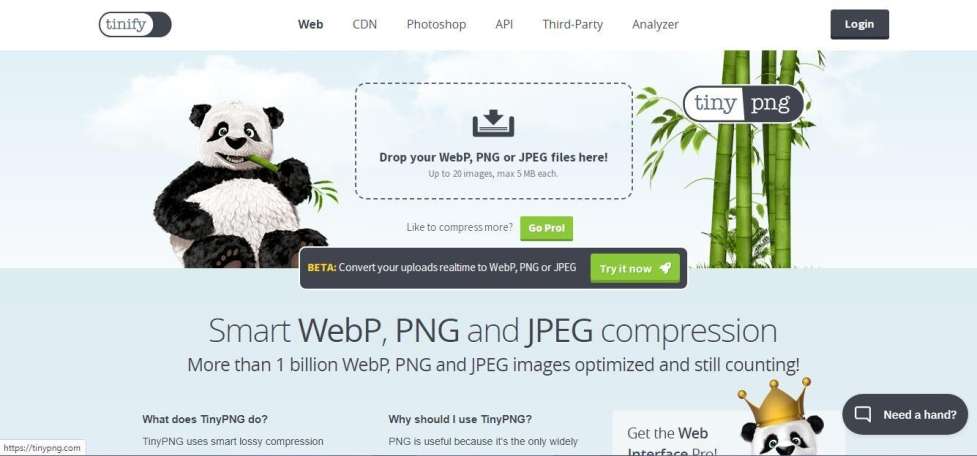
TinyPNG is an example of an online tool that’s useful for reducing image sizes. This free tool accepts JPEGs, PNG, and WebP image file types. It can even handle bulk uploads (20 images at a time).

If you’re using WordPress, consider using the WP Smush plugin to optimize your images:

In summary, optimizing website images is a crucial step for businesses that wish to boost their page load speed and SEO performance. That holds true whether the site has a retail eCommerce or a manufacturer website design aesthetic . Faster load times can have a positive effect on conversion rates.
2. Choose a Performance-Optimized Hosting Solution
Your choice of hosting plan can be a determining factor in whether your site performs well. Site performance entails everything from loading speed to server response time. Thus, choosing the wrong hosting solution may result in a website that’s hampered by poor performance.
To improve page speed and, eventually, drive bookings on your site, choose a performance-optimized hosting solution. These fast web hosts usually ensure excellent website performance because they have key features such as:
- High-performance servers and modern hardware that enhance data processing and retrieval.
- Fast and reliable network connections with a higher bandwidth that ensure a smooth data transmission.
- The right scripting languages and database systems that ensure a faster website.
- Effective caching like server side and browser caching that decreases the need for repeated processing of data
Choosing a performance-optimized hosting solution may entail hosting your site on a dedicated server. In this scenario, you won’t have to share the server with other websites. That’s a good thing since you won’t have to worry about your server being overwhelmed.
Kinsta is an excellent example of a hosting provider with performance-optimized hosting solutions:

This hosting provider has plans for WordPress websites, in particular.
SiteGround is also an excellent option, known for its solid customer service.
Evaluate the hosting solution you’re using at the moment. If it’s impacting your website performance, it might be time to consider upgrading.
3. Reduce Redirects
URL redirects involve automatically sending a website visitor from one URL to another. Your website may need one for several reasons.
For example, if you recently changed domain names, you’d want to send visitors from the old site address to the new one. Another common scenario that warrants a redirect is when you’ve registered multiple domain extensions for the same domain. You’d want to redirect visitors from yoursite.ai and yoursite.info to yoursite.com.
While redirects have their uses, they can take a toll on a website’s speed.
The reason is that redirects involve additional HTTP requests. When a visitor gets redirected to another URL, your website’s server does double the work. First, it fetches the resources (the code files, images, videos, etc.) for the address it’s redirecting from. Then, during the redirect, it fetches the files for the redirect address.
This whole process takes seconds, which may be the tipping point for some visitors to leave.
Therefore, keeping your website’s redirects to a minimum is a must to help improve page speed.
A first step would be to use a SEO tool, such as Screaming Frog or similar, to find out how many redirects your site has and where they redirect visitors:

If you identify any unnecessary redirects, you can delete them from the htacess file on your website.
4. Leverage a Content Delivery Network
Uploading compelling content to drive website bookings won't amount to much if it takes too long to reach your website's visitors. That’s why leveraging a content delivery network (CDN) is key.
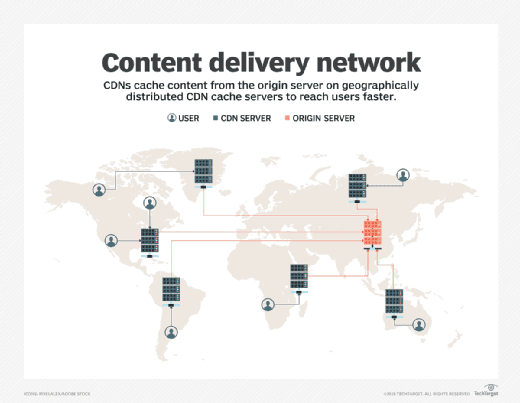
A CDN, also called a content distribution network, is a combination of strategically located servers that work together to deliver content quickly. These server networks help improve page speed by distributing copies of a website’s files (code, images, static files, etc.) among network members. The arrangement means that a visitor’s browser will receive copies of your website’s files from the server closest to their geographical location.

For example, if someone accesses your site from Switzerland, a server located in France (that’s part of the CDN) will send the files to their browser. That’s a shorter travel distance compared to the same server located in Canada.
Essentially, CDNs bring websites and visitors closer to one another. They find the server closest to a website’s visitor and send the files from there. The result is faster page speeds.
Many website hosting providers have CDNs you can add to your existing plan. You can also get CDNs from providers like Cloudflare, Fastly, and Microsoft. When your site’s visitors view it from the closest server to their location, the faster loading time could help to drive more bookings.
5. Remove Unnecessary Plugins
Content management systems like WordPress support plugins you can install to optimize your website. For example, plugins like W3 Total Cache and WP Rocket help you improve page speed through browser caching. (A browser cache stores a copy of your website on your visitors’ browsers, ensuring that it loads quicker when they revisit it.)
While SEO-friendly plugins can help your site, installing too many will slow it down. Additionally, if your site uses outdated or poorly maintained plugins, they can threaten its cyber security. Thus, it’s best to reduce the number of plugins you use on your website by removing unnecessary ones.
Begin by reviewing all your installed plugins. If you find any that don’t help its SEO, consider deleting them. It's worth bearing in mind that some plugins are more harmful to a site's page speed than others. So even if you deem every plugin on your website as essential, you'll still need to identify the most resource-hungry ones.
To find site-slowing plugins, deactivate all of them. Next, reactivate them one at a time and use a tool like Google PageSpeed Insights to check your site’s speed while the plugin is enabled. Note down the numbers and the corresponding plugin during each speed test. Then compare all results. The results with the lowest scores will reveal the plugins that are slowing your site
6. Minify CSS and JavaScript Files
Reducing the code that displays your website to visitors can help improve its speed.
You can reduce the amount of CSS, and JavaScript your visitors’ browsers have to read through a process called minification. Code minification involves reducing the size of Javascript and CSS files by:
- eliminating unnecessary code (e.g., code comments, spaces, characters, code duplications, etc.); and
- squashing lines of code down.
The result is cleaner code that your website’s visitors’ browsers can read easily.
Browsers parse or read through code files from top to bottom line by line. However, when reading a minified code file, the browser reads from left to right.
It’ll make more sense to see the two types of code.
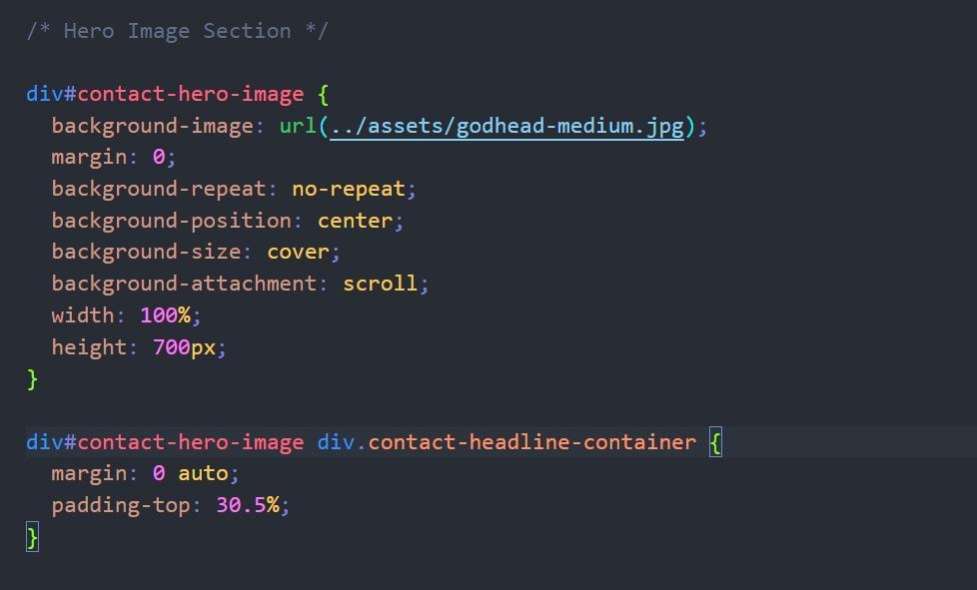
Normal CSS code looks like what you see in the image below:

The same way your eyes move downward from one line to the next is how your visitors’ browsers will read the above code when displaying your website.
Notice the text in gray (“/* Hero Image Section */”). That’s a code comment. It won’t show up in the minified version.
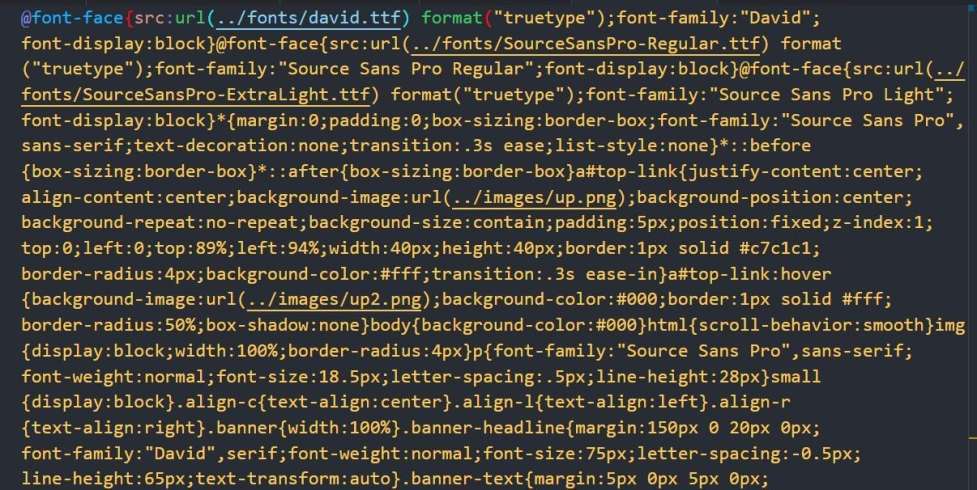
In contrast, minified CSS looks like this:

Notice how it's squashed together with no spaces separating one line from the next? While humans will find it challenging to read this wall of text, browsers won’t. On the contrary, they’ll read the code much quicker than the one in the first picture.
If you're not tech-savvy, don't panic. You don’t have to manually minify your code. There are several free plugins that’ll do the task for you, Autoptimize being one example. These programs will strip your site’s code down to its most essential elements, letting you drive bookings with improved page speed.
Conclusion
Improving your website's page speed is non-negotiable if you want to increase conversions. Internet users want the pages they go to to load quickly. If the page doesn’t load in seconds, they’ll just look for the next best option that offers a good customer experience.
We analyzed six ways to improve your page speed.
Make sure you optimize every image you upload on your website and choose a performance-optimized hosting solution. Also, reduce redirects and leverage a CDN. Get rid of unnecessary plugins and minify your website's code.
Follow these six tips, and your company will be well on its way to success.

About the author
Ian Loew
With decades of experience in B2B web design, Ian Loew is Lform’s Owner, Creative Director, and Head of Business Development, which he founded in 2006. Ian has worked with a diverse range of clients, including small startups and large corporations. He takes great pride in truly understanding and translating what clients want into actionable results. Lform’s philosophy is rooted in the belief that working with clients is about creating partnerships, and their success leads to Lform’s gain. Ian’s lifelong passions include mountain biking and skiing, and he especially enjoys spending time with his family.
Related articles